Affinity Designer iPad - Text on a Path
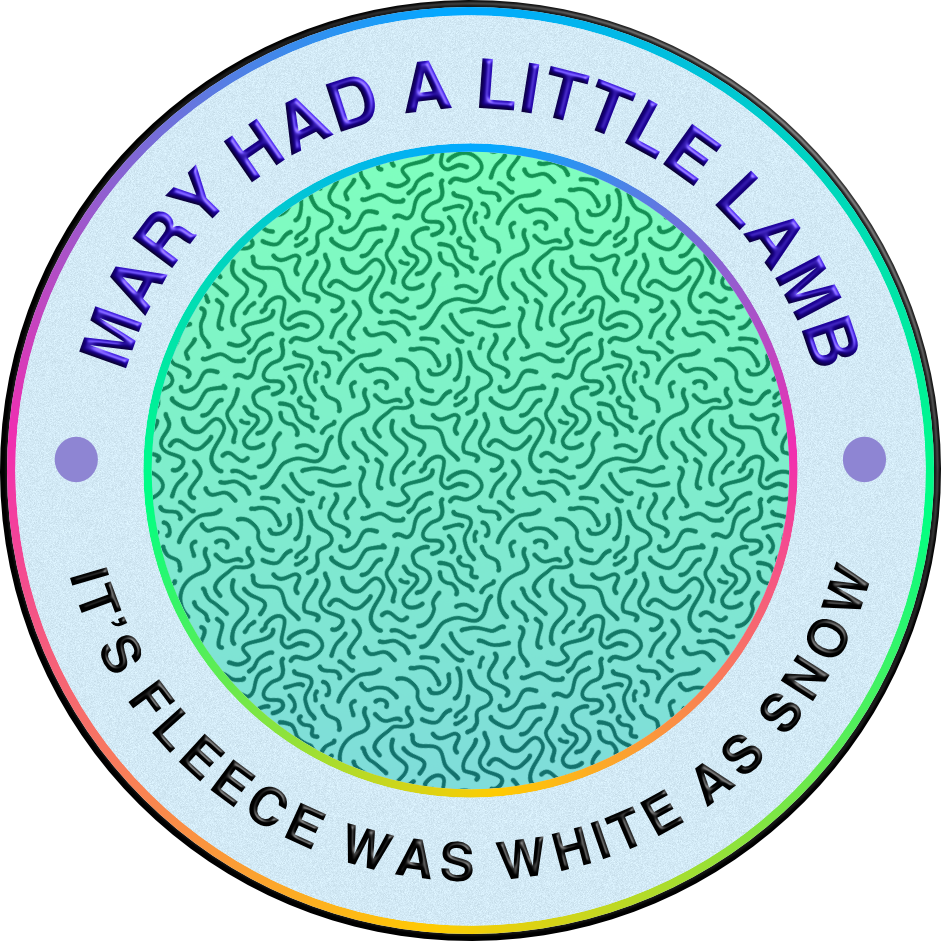
When making logos you will often want to put text on a path. This could be a wavy line or in the case of this tutorial following the shape of a circle. Using the tools to do this on the iPad version of Affinity Designer is slightly more fiddly. I can do it with just one circle and use the controls to fairly easily place the text. On the iPad I had to use two circles to achieve the same effect. I just couldn’t bend it to my will with one ellipse shape.
 There are little triangle nodes to position the text and you can have the text split into two. The hard part is to specify where the split will be so the second part of the text goes in the right place. Easily done in the Mac version of the app. Fiddly diddly in the iPad version.
Watch the Tutorial
There are little triangle nodes to position the text and you can have the text split into two. The hard part is to specify where the split will be so the second part of the text goes in the right place. Easily done in the Mac version of the app. Fiddly diddly in the iPad version.
Watch the Tutorial